Компания Google представила в App Store мобильную iOS-версию своего интернет-браузера Chrome и показала, как должно выглядеть такое приложение. Первый опыт работы с Chrome на iPad и iPhone исключительно положительный, и у Safari наконец-то появилась серьезная конкуренция.
Chrome использует знакомый интерфейс настольных компьютеров, поэтому те, кто использует интернет-браузер Google на компьютерах, будут чувствовать себя как дома в том же браузере на iPad. На iPhone интерфейс, конечно, пришлось немного доработать, но принцип управления остался прежним. Пользователи настольного Chrome увидят еще одно преимущество синхронизации, предлагаемой браузером. В самом начале iOS Chrome предложит вам войти в свою учетную запись, через которую затем можно будет синхронизировать закладки, открытые панели, пароли и/или историю омнибокса (адресной строки) между отдельными устройствами.
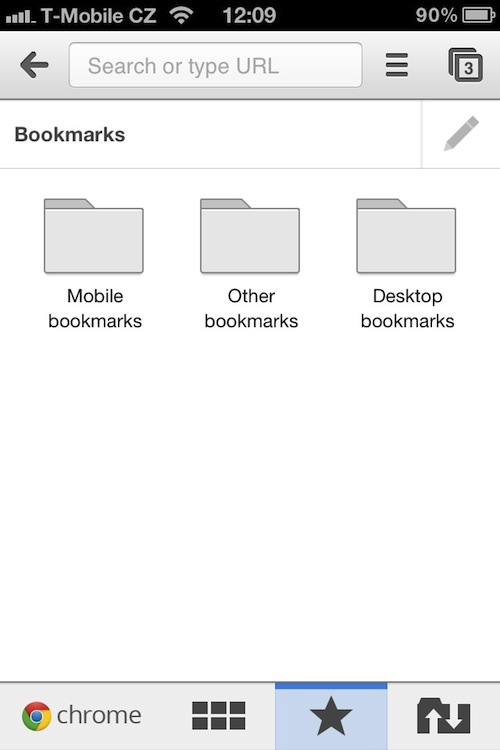
Синхронизация работает отлично, поэтому переносить разные веб-адреса между компьютером и iOS-устройством стало вдруг проще — просто откройте страницу в Chrome на Mac или Windows, и она появится на вашем iPad, вам не придется копировать или копировать что-то сложное. . Закладки, созданные на компьютере, при синхронизации не смешиваются с созданными на iOS-устройстве, а сортируются по отдельным папкам, что удобно, поскольку не всем нужны/используются на мобильных устройствах одни и те же закладки, что и на компьютере. Однако преимуществом является то, что как только вы создадите закладку на iPad, вы сразу же сможете использовать ее на iPhone.
Хром для iPhone
Интерфейс браузера Google на iPhone понятен и прост. При просмотре есть только верхняя панель со стрелкой назад, омнибокс, кнопки расширенного меню и открытых панелей. Это означает, что Chrome будет отображать на 125 пикселей больше контента, чем Safari, поскольку встроенный интернет-браузер Apple по-прежнему имеет нижнюю панель с кнопками управления. Однако Chrome разместил их на одной панели. Однако Safari скрывает верхнюю панель при прокрутке.
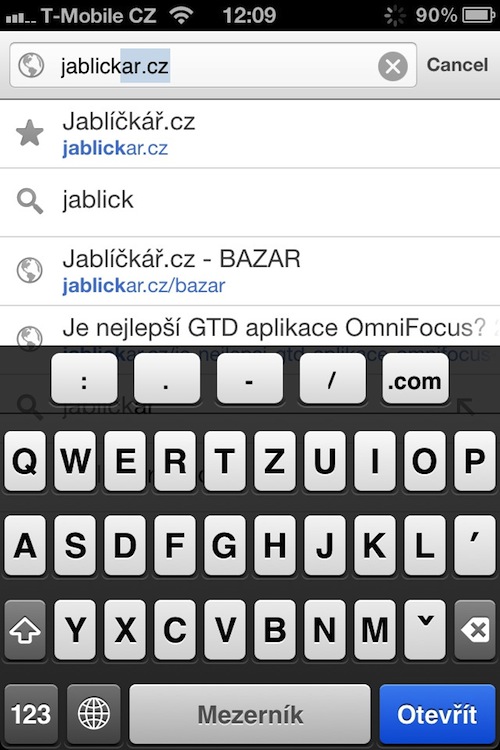
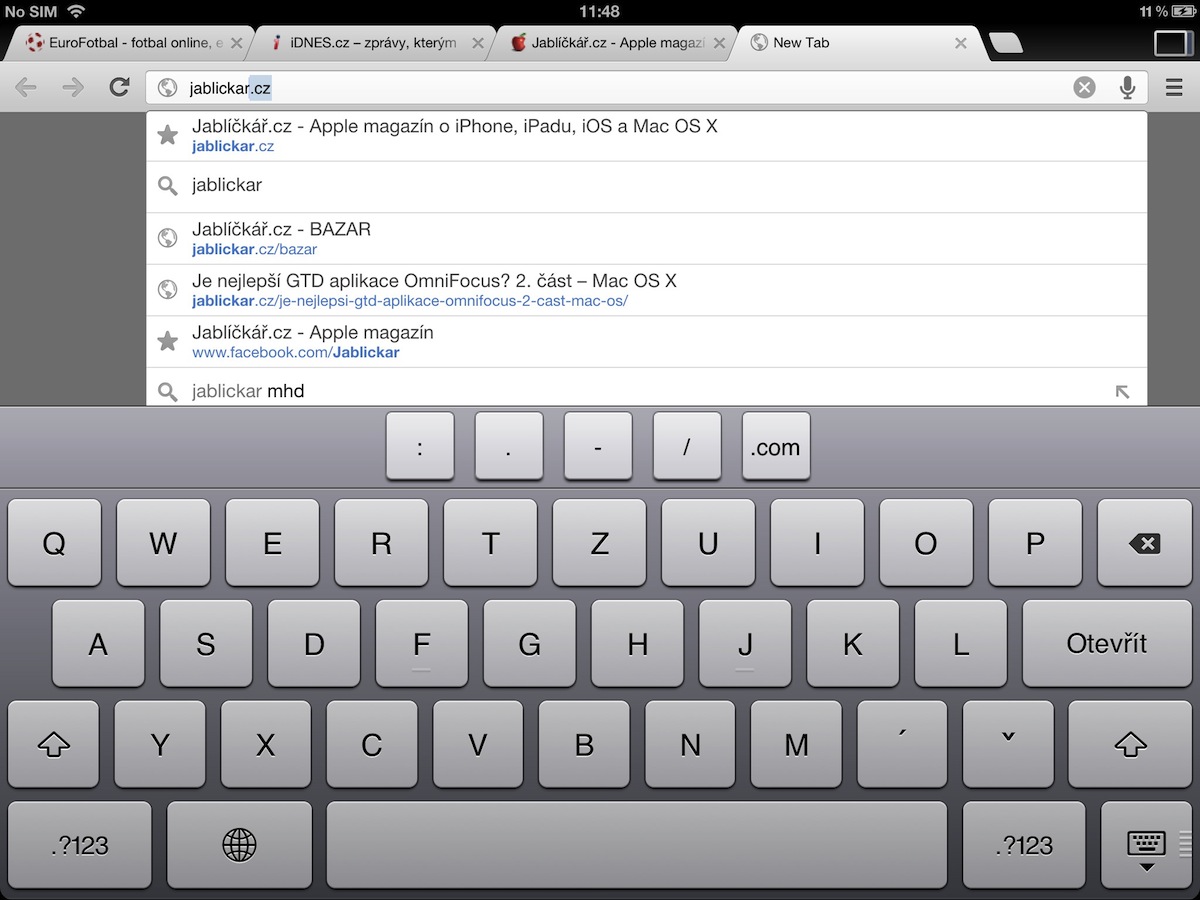
Например, он сэкономил место, показав стрелку вперед только тогда, когда ее действительно можно использовать, в противном случае доступна только стрелка назад. В нынешнем омнибоксе я вижу принципиальное преимущество, т.е. адресную строку, которая используется как для ввода адресов, так и для поиска в выбранной поисковой системе (кстати, Chrome помимо Google и Bing предлагает также чешские Seznam, Centrum и Atlas). Нет необходимости, как в Safari, иметь два текстовых поля, занимающих место, да и это довольно непрактично.
На Mac единая адресная строка была одной из причин, по которой я оставил Safari в пользу Chrome на iOS, и, скорее всего, она останется такой же. Потому что со мной в Safari на iPhone часто случалось, что я случайно нажимал на поле поиска, когда хотел ввести адрес, и наоборот, что раздражало.
Поскольку омнибокс служит двум целям, Google пришлось немного модифицировать клавиатуру. Поскольку вы не всегда вводите прямой веб-адрес, доступна классическая раскладка клавиатуры с добавлением ряда символов над ней: двоеточие, точка, тире, косая черта и .com. Кроме того, есть возможность вводить команды голосом. И этот голосовой «набор номера», если мы пользуемся телефонной тряпкой, работает прекрасно. Chrome легко обрабатывает чешский язык, поэтому вы можете диктовать команды для поисковой системы Google, а также прямые адреса.
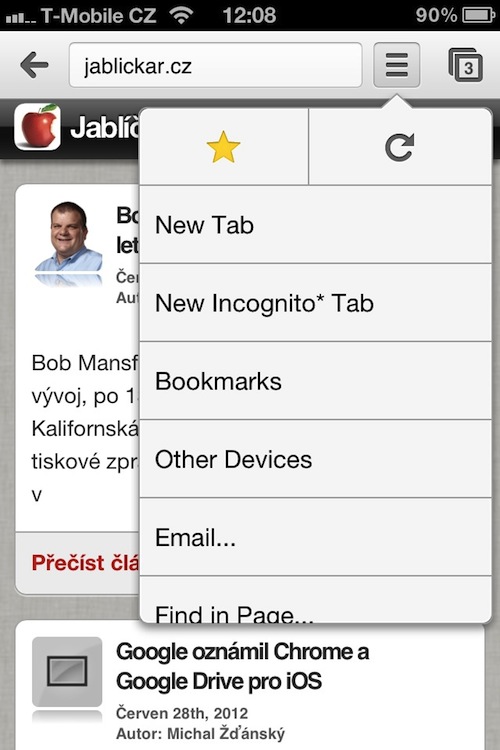
Справа рядом с омнибоксом находится кнопка расширенного меню. Здесь спрятаны кнопки обновления открытой страницы и добавления ее в закладки. Если нажать на звездочку, вы сможете назвать закладку и выбрать папку, в которую хотите ее поместить.
Также в меню есть возможность открыть новую панель или так называемую панель инкогнито, когда Chrome не сохраняет никакой информации или данных, которые вы накапливаете в этом режиме. Эта же функция работает и в настольном браузере. По сравнению с Safari, Chrome также имеет лучшее решение для поиска на странице. Если в яблочном браузере приходится проходить по полю поиска относительной сложности, то в Хроме нажимаешь в расширенном меню Найти на странице… и ищешь - просто и быстро.
Если на вашем iPhone отображается мобильная версия определенной страницы, вы можете с помощью кнопки Запрос рабочего стола Сайт вызвать его классический вид, также есть возможность отправить ссылку на открытую страницу по электронной почте.
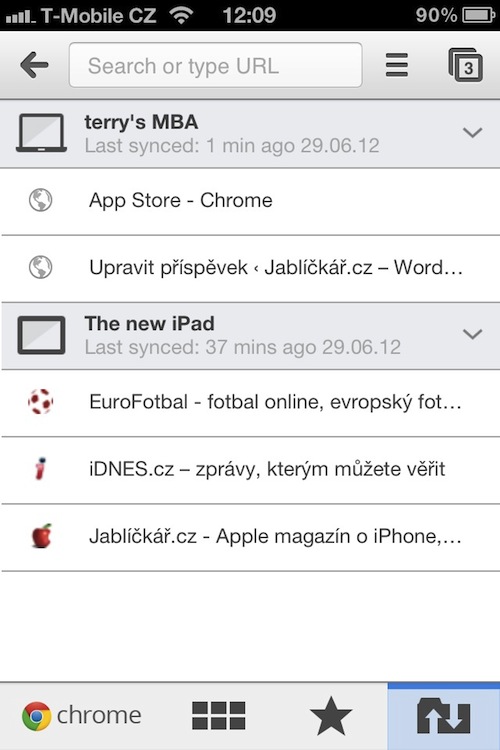
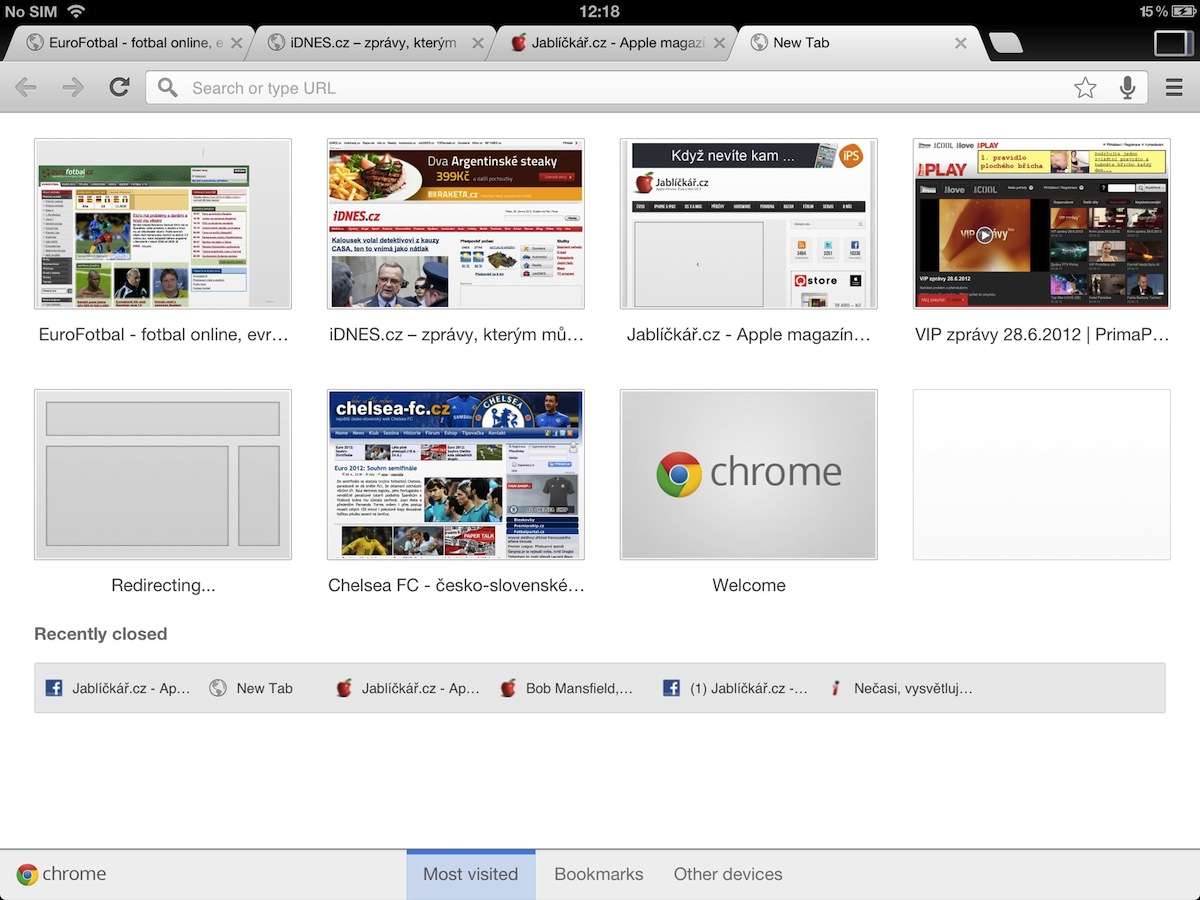
Что касается закладок, Chrome предлагает три представления: одно для недавно закрытых панелей, одно для самих вкладок (включая сортировку по папкам) и одно для открытых панелей на других устройствах (если синхронизация включена). Недавно закрытые панели классически отображаются с предварительным просмотром в шести плитках, а затем также в текстовом виде. Если вы используете Chrome на нескольких устройствах, соответствующее меню покажет вам устройство, время последней синхронизации, а также открытые панели, которые вы легко сможете открыть даже на том устройстве, которое используете в данный момент.
Последняя кнопка в верхней панели используется для управления открытыми панелями. Во-первых, сама кнопка указывает, сколько у вас открытых, а также показывает их все, когда вы нажимаете на нее. В портретном режиме отдельные панели располагаются друг под другом, и вы можете легко перемещаться между ними и закрывать их «падением». Если у вас iPhone в альбомной ориентации, то панели располагаются рядом, но принцип остается тот же.
Поскольку Safari предлагает открыть только девять панелей, я, естественно, задался вопросом, сколько страниц я могу открыть одновременно в Chrome. Находка порадовала — даже при 30 открытых панелях Chrome он не протестовал. Однако предела я не достиг.
Хром для iPad
На iPad Chrome еще ближе к своему настольному брату, фактически он практически идентичен. Открытые панели отображаются над панелью омнибокса, что является наиболее заметным изменением по сравнению с версией для iPhone. Поведение такое же, как на компьютере, отдельные панели можно перемещать и закрывать перетаскиванием, а новые открывать кнопкой справа от последней панели. Перемещаться между открытыми панелями также можно жестом, проводя пальцем от края дисплея. Если вы используете режим инкогнито, вы можете переключаться между ним и классическим видом с помощью кнопки в правом верхнем углу.
На iPad на верхней панели также размещались всегда видимая стрелка вперед, кнопка обновления, звездочка для сохранения страницы и микрофон для голосовых команд. Остальное остается прежним. Недостаток в том, что даже на iPad Chrome не может отображать панель закладок под омнибоксом, а Safari, наоборот, может. В Chrome доступ к закладкам возможен только путем открытия новой панели или вызова закладок из расширенного меню.
Конечно, Chrome также работает на iPad в книжной и альбомной ориентации, различий нет.
вердикт
Я первый, кто не согласен с формулировкой утверждения о том, что у Safari наконец-то появился достойный конкурент в iOS. Google, безусловно, может смешивать вкладки со своим браузером, будь то из-за его интерфейса, синхронизации или, на мой взгляд, более адаптированных элементов для сенсорных и мобильных устройств. С другой стороны, следует сказать, что Safari часто работает немного быстрее. Apple не позволяет разработчикам, создающим какие-либо браузеры, использовать свой движок Nitro JavaScript, на котором работает Safari. Поэтому Chrome приходится использовать более старую версию, так называемую UIWebView, хотя она отображает веб-сайты так же, как мобильный Safari, но часто медленнее. А если на странице много яваскрипта, то разница в скорости еще выше.
Тем, кому важна скорость мобильного браузера, будет сложно покинуть Safari. Но лично для меня преобладают другие преимущества Google Chrome, что, наверное, заставляет меня возмущаться Safari на Mac и iOS. К разработчикам Маунтин-Вью у меня только одна претензия - сделайте что-нибудь с иконкой!
[url приложения =»http://itunes.apple.com/cz/app/chrome/id535886823″]









Осмелюсь поспорить с JavaScript: если вы попробуете создать более сложный сайт в Safari, по моему личному опыту он будет медленнее, чем сайт в Chrome... проверено на iPad 1 с последней версией iOS. Во всех отношениях Chrome показался мне намного быстрее...
Вы единственный, и технически это практически невозможно. Возможно, это будет более слабый iPad 1.
Мне нравится Chrome, видно, что он немного медленнее. Но поскольку я использую личный и рабочий компьютер, а также iPad, мне нравится соединение, и я попробую. На данный момент я перемещаю Safari в папку «Другие».
Хороший обзор, однако я думаю, что был упущен один важный момент, который ставит Chrome в более невыгодное положение, чем невозможность использовать Nitro Javascript Engine. Этот факт заключается в том, что вы не можете установить какой-либо другой браузер по умолчанию в iOS. Как только какое-либо приложение хочет открыть веб-сайт, всегда запускается Safari.
И кстати... Я не знаю, является ли это Safari 5.2 (Mac), но мои закладки также синхронизируются между настольным компьютером и iPhone Safari.
Закладки в Safari уже давно синхронизируются через iCloud десктоп и iOS, так что это не совсем преимущество Chrome, но синхронизация Chrome наверняка порадует пользователей телефонов Android в сочетании с iPad. Но что касается открытия Safari каждый раз, когда требуется открыть URL-адрес, это в основном зависит от того, регистрирует ли Chrome схему URL-адресов для http://, если нет, Safari открывается всегда.
Как вспышка?
Приложение с поддержкой Flash никогда не появится на iOS. Слава Богу. Я действительно не хочу тратить батарею от Flash.
Ух ты, абсолютно первоклассный браузер, которому не хватает всего нескольких вещей. Мне нравится, что среди поисковых систем есть Seznam, Centrum и Atlas, хотя я не пользуюсь ни одной из них, что, безусловно, является плюсом для многих чехов. Графически это абсолютно идеальное приложение, и даже анимации на высоком уровне, честно говоря абсолютно однозначно номер один из всех приложений от Google, это точно. К сожалению, я, наверное, все равно не перейду, но это приложение не исчезнет с моего iPad, буду стараться использовать его время от времени. Кроме того, судя по версии, это, очевидно, порт текущей десктопной версии, но вопрос в том, не выбрал ли Google сознательно версию, идентичную текущей десктопной версии. Еще один недостаток — невозможность использования сертификатов для доступа к ИС внутри Chrome для iOS, с чем Safari справляется совершенно блестяще. В любом случае, это отличный браузер для масс, и я бы хотел, чтобы Safari так же плавно работал с омнибаром. Я был очень удивлен, что в iOS6 не было омнибара...
Попробуйте открыть на айфоне более 100 карточек, вместо цифры вы увидите смайлик ;) Google обо всем думает, усвоили ли они урок?
А как насчет бесконечности? На ПК это один из наименее безопасных…
Какой?
Да, и что Google еще не выяснил, так это отправку электронных писем после нажатия на ссылку mailto://, в настоящее время она перенаправляется на Mail.app, что не совсем удобно...
версия для айфона:
Я не знаю, что вы все задумали. Ведь он ничего больше, чем Safari, не умеет, у него ужасный Android-вид (см. меню функций, которое выглядит так, будто кто-то разрезал его пополам) и замечательная возможность вводить все в одном окне? В тот момент, когда я хочу написать .cz, мне приходится менять набор символов, что меня очень раздражает. По умолчанию используется расширение .com, которое для меня часто бесполезно.
Вердикт: Назовем его хорошим браузером, но в нем нет ничего лишнего, что могло бы меня в нем привлечь.
Если он не может регулировать яркость и в нем нет менеджера загрузок, то это просто еще один совет, так как их там целая куча. Не выше ICAB!!!!
Итак, я попробовал, выглядит неплохо, особенно мне нравится, что мои закладки доступны и в iOS. Что меня тогда разочаровало, так это то, что закладки очень доступны - с одной стороны, после нажатия на закладки всегда по умолчанию отображается подпапка мобильных закладок - почему? Во-вторых, что гораздо хуже, мои закладки из учетной записи Google (или закладки из Google Chrome, синхронизированные через учетную запись Google) кажутся размножающимися - некоторые один раз, некоторые 2 раза, 3 раза... на ПК все в порядке, я пробовал удалить все и снова войти в систему, но он сделал это снова.. так что то, что мне больше всего хотелось бы увидеть, дважды не работает :(
Еще один из многих браузеров, в котором также наблюдается немного прерывистая прокрутка и масштабирование. Единственное, что работает очень хорошо и является дополнительным, — это голосовой поиск. В остальном, ничего лишнего и ничего, почему я бы оставил Safari, и действительно iCab может больше.
Это неплохо, но на Меркурии такого пока ни у кого нет..
Да, если один из разработчиков хочет дополнительно отправить URL-адрес в Chrome, это будет googlechrome://[веб-адрес] ;)
Safari лидирует, закладки находятся вверху списка. Я думаю, что в Chrome будут закладки в листе как на десктопе, по крайней мере на iPad. Не вижу причин переключаться.
на iPad закладки есть в списке :D
Нет, меня это не интересовало. А я даже обзор не закончил. У меня возникло ощущение, будто ощущение создается из вещей, которые кажутся мне совершенно нормальными и нормальными. Наверное, как ужасная циркуляция горячего воздуха при готовке в этой ужасной кастрюле по ужасной цене, которая на самом деле работает абсолютно в любой кастрюле, но об этом никто не думает. Детали, отличающие Chrome от Safari, мне показались похожим образом, а я, с другой стороны, считаю их недостатком. Если на моем компьютере открыто несколько закладок, почему я должен открывать их и на своем iPhone или iPad? Ерунда и препятствие для меня. Я обычно оставляю в них разные вещи открытыми. Наоборот, я хочу, чтобы все сохраненные закладки были везде такими же, как в Safari, а не иметь специальную мобильную, как в Chrome. И когда я хочу что-то найти, я хочу написать это в поле поиска, а не тасовать это в адресной строке вместе с адресами. И отображает ли Chrome больше контента на странице размером 125 пикселей? Как на айфоне? Или на iPad? На какой модели? Да-да, в Safari оно скрыто вверху страницы, так что - сколько же тогда пикселей? Или какой браузер лучше?
Ну, мне это просто показалось неправильным. Но я доволен Safari
Прежде чем отказаться от Safari, возможно, вам стоит подождать выхода Mountain Lion и iOS 6. Я использую новый Safari уже несколько месяцев на Mac и несколько дней на iOS 6, и он намного лучше, чем Chrome, и в два раза лучше, чем последняя общедоступная версия. Safari (как для настольных компьютеров, так и для мобильных устройств).
Сафари лучше.
Ipod Touch 4G
IOS бета 6 2
Я считаю, что у Chrome единственное преимущество — синхронизация. В противном случае это, вероятно, даже не полноценный браузер. Например, он не может загружать файлы .flv, с которыми могут справиться как Safari, так и браузер Atomic, который я использую. Просто не используйте Chrome на IOS!!!
Ну и золотая опера мини :). Я ничего в этом не упускаю...
Меня интересует время автономной работы iPad при просмотре веб-страниц в Chrome. На MacBook время автономной работы падает на 40 % при включении Chrome!
В принципе, если не обращать внимания на невозможность полноэкранного режима (если он есть, то я его не нашел), меня смущало странное поведение (iPad3) открытых панелей. Если я выходил из панели более чем примерно на 3 секунды, то при возвращении она отображала черно-белое изображение страницы и тут же перезагружала всю страницу - не активируясь и продолжая с того места, где я оставил... Это меня ставило спать меня очень раздражало, потому что я, например, люблю слушать клип с ютуба в фоновом режиме и читаю в другой панели. Chrome для iOS в такой ситуации ведет себя ненормально. Фоновое видео запускается в предварительно загруженный раздел, а затем панель переходит в спящий режим.
Я твердо верю, что Chrome пойдет по пути быстрых обновлений и станет идеальной заменой Safari. Однако в текущей версии он непригоден для использования.
Лучшим браузером на данный момент является незаслуженно забытый iCab, нагруженный настройками и функциями. Те, кто попробовал, другого не хотят.
Браузер, который не может вести историю или выполнять поиск по странице, ни для чего не годится.